Notre passage sur Figma
Introduction
Début 2020 l’équipe design utilisait Sketch, Abstract et Invision, nous reviendrons sur notre utilisation de ces outils dans la partie suivante. L’équipe n’étant composée que de trois designeuses, cela ne posait pas de problème majeur, même s’il existait des manques d’interactions fluides au niveau des échanges avec les développeurs et développeuses et lors de démonstrations.
Une product manager a ensuite rejoint l’équipe, le besoin de collaboration et d’outil intuitif devenait de plus en plus important, les outils en place nécessitent une montée en compétences trop importante. Nous avons donc procédé à un audit, ainsi qu’à des échanges avec des pairs pour comparer Figma avec nos outils. Maria, une de nos designeuses stagiaire à appris à utiliser Figma lors de ces études. C’est donc tout naturellement que nous lui avons proposé de faire une étude comparative. Nous avons ensuite fait des points d’équipe pour tester l’outil et ce qu’il nous permettrait de faire et Figma remportait notre adhésion. La question tarifaire a elle aussi été soulevée et Figma restait en tête.
Nous avions besoin d’un outil collaboratif, facile à prendre en main, permettant aux devs, product manager et autres métiers périphériques au design de l’utiliser notamment dans le cadre des démos ou dans le cadre de nos ateliers collaboratifs internes. Étant une petite équipe, il était également important que tout le monde puisse avoir facilement accès à la création de maquettes très simples, que ce soit des wireframe ou l’ajout de boutons sur une page grâce à des composants.
Des changements humains sont venus accélérer notre démarche en 2021 avec l’arrivée dans l’équipe de notre designer senior. Il est aguerri sur Figma qu’il pratique depuis des années en plus de se former en continu. Son expérience et sa grande pédagogie ont permis de faire le switch de Sketch à Figma de façon très transparente et un an après nous sommes ravis de cette décision.
Cet article à pour but de vous montrer notre configuration technique avant le passage sur Figma, la mise en place de ce nouvel outil et les bénéfices que nous constatons un an après.
Configuration avant
Notre nouveau designer était passé directement de la suite Adobe à Figma et a découvert le workflow Sketch, Invision, Abstract en arrivant chez Unow. Pour quelqu’un habitué à utiliser Figma ce workflow était… légèrement labyrinthique pour ne pas dire incompréhensible.

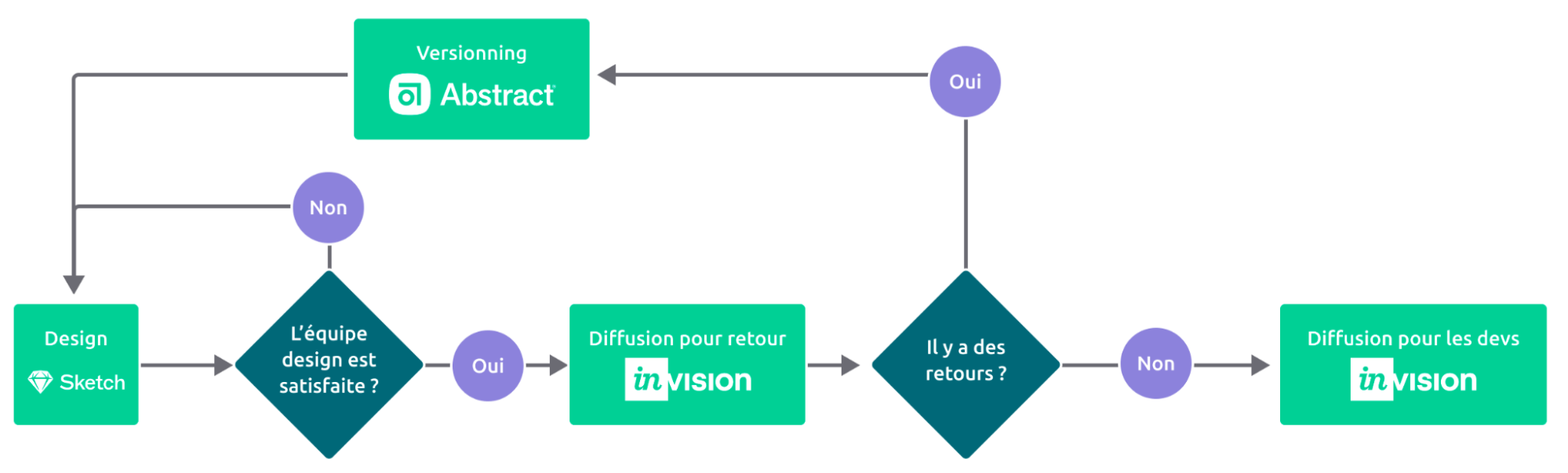
L’outil principal était donc Sketch, outil reconnu par les designers mais qui présente quelques inconvénients que nous avions pallié grâce à l’ajout de logiciel tiers (et donc encore plus d’abonnements, de versions à maintenir et de liens à vérifier). Par exemple, Abstract était utilisé pour le versionning des pages et la collaboration. Il permettait à chacun de travailler sur une version des pages et ensuite de merger les pages suivant les itérations. Mais pour recueillir les retours nous avions l’usage d’Invision, nous y recueillions les commentaires pour ensuite itérer sur nos maquettes (donc sur Sketch, et en versionnant sur Abstract), pour ensuite mettre de nouveau à jour sur Invision, pour recueillir les retours, pour ensuite itérer de nouveau sur nos maquettes (donc sur sketch, et en versionnant sur Abstract), pour ensuite mettre de nouveau à jour sur Invision, pour recueillir les retours (c’est long non ?) etc. jusqu’à finalement se mettre d’accord sur une version qui allait ensuite être intégrée par notre équipe de développement.

C’est tellement simple que dans notre documentation interne le sous-titre de l’article était “Workflow et outils design produit - Ou comment ne pas s’emmêler les pinceaux…”.
Il était temps de se simplifier la vie.
Mise en place de Figma

À son arrivée, notre nouveau designer s’est attelé à la migration. Telles des oies sauvages fuyant l’hiver, nos pages et notre design system allaient migrer vers Figma.
L’avantage que nous avions c’est qu’il y avait très peu de pages en cours de création / retour, nous allions donc devoir principalement récupérer les éléments du design system et quelques pages pour partir sur un système propre et collaboratif.
La migration se fait ainsi :
- enregistrer les documents Sketch qui nous intéressent (et trouver comment faire quand on n’a jamais touché à ce logiciel)
- les ouvrir dans Figma
- pleurer devant l’interprétation créative de certains éléments
Oui il existe certaines fonctionnalités que Figma n’a pas : les textes suivant un tracé par exemple ne sont pas pris en compte et certains masques sautent.
Le travail le plus long de cette migration est donc la phase de nettoyage et de préparation du design system à toute la logique de composants qui est le point fort de Figma.

Pour chaque élément du design system nous avons vérifié la correspondance entre les pages existantes, ce qui avait été importé et les composants graphiques utilisés par nos développeur·euse·s (répertoriés sur Storybook) pour être sûr de repartir sur un ensemble de composants cohérents et au plus proche de ce qui était réellement utilisés, avec un arbitrage en cas de différences. Ce travail a permis de mettre à plat le design system mais aussi à notre nouvel arrivant de se familiariser avec celui-ci tout en l’enrichissant avec ses connaissances et ses habitudes de travail.
Nous avons conservé notre abonnement à Invision pendant 1 pour être sûr d’avoir des exports corrects des maquettes dont les tickets étaient encore en cours de validation ou de développement (rapport à la créativité que présentait l’ouverture de certaines maquettes dans Figma) Afin de bien capitaliser sur ce nouvel outil et de mettre en pratique, notre product manager à suivi une formation UX Design avec l’institut de formation Wagon et nous avons instauré des points internes d’échanges une fois par semaine. Cela nous permet de tester de nouvelles fonctionnalités pour nous tenir à jour, mais aussi d’apprendre ensemble sur des tâches non maîtrisées ou encore d’échanger sur des pratiques.
Le bilan

Un an après cette migration, quel est le bilan que nous en tirons ?
- L’outil est bien pris en main par l’équipe produit, nous maintenons le design system avec les dernières mises à jour de Figma. Le travail de co-conception est facilité grâce à la simplicité d’utilisation des composants et la création de template de page rapide à modifier.
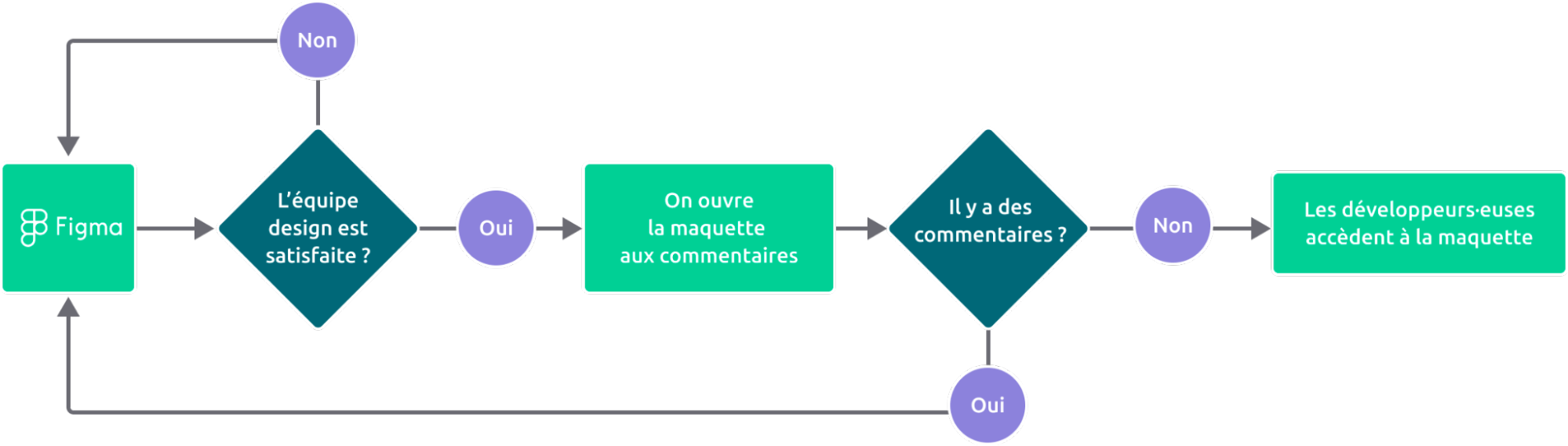
- L’outil de commentaire nous permet des échanges asynchrones en amont de réunions de validations.
- La simplicité de la prise en main de l’outil à permis à notre product manager de s’approprier le design system et de faire des maquettes rapides, sans devoir faire appel à notre designer, pour l’ajout de fonctionnalités simple à la plateforme.
- Nous ouvrons l’outil régulièrement à d’autres services pour des besoins de maquettes ponctuels ou des ateliers de co-conception. Ils sont en général autonomes après une ou deux heures de formation interne.
- L’échange avec l’équipe de développement est fluide et ils ont accès rapidement à l’ensemble des spécifications des maquettes.
- Le rachat de Figma par Adobe angoisse beaucoup le service design qui espère ne pas avoir à préparer un nouveau plan de migration.